




A french guy from Toulouse who dreams of coming to live in Canada.
🍁🍁🍁
More into system administration and DevOps stuff with my current job, I recently deep dive into Web development as a hobby.
🍁🍁🍁
I would love to have the opportunity to start a new career as a Canadian web developer.

This portfolio was the perfect opportunity to put into practice all I had learned about web
development. My goal was to make all by myself, simplest way possible. That's why I did go
for vanilla Javascript with SCSS and HTML5. It's compatible on Firefox and
Chrome and also on mobile.
To host this website and provide me a back-end, I use Firebase, which I have connected to the
domain
name I bought. It was also a good experience to learn the process of putting a website online from
scratch.
This portfolio will become the hub of my personal projects and I already have in mind some
new
features that I can add to it in the future. I will also host my future work on Firebase instead of
Codepen.

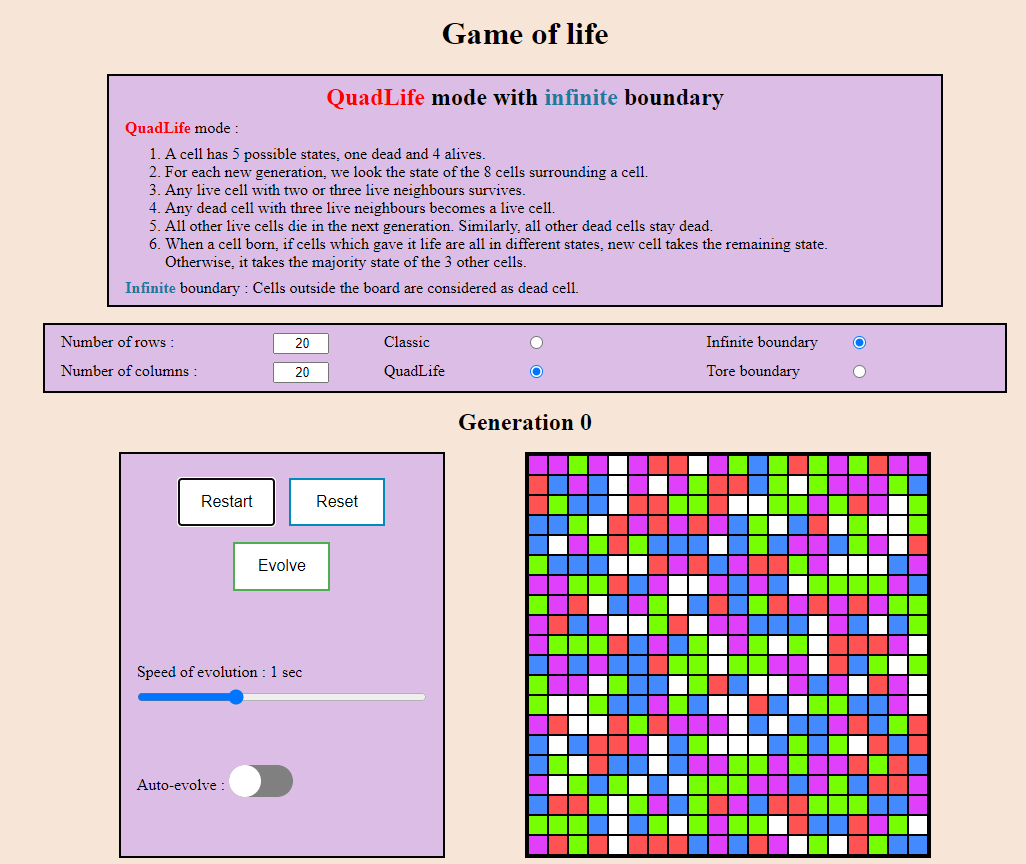
Inspired by the cellular automaton devised by the British mathematician John Horton Conway in
1970, I
made a web version of it. To discover what it is, I invite to take a look at my project.
This project made me learn more about data structure, like double array and how
manipulate
them
with JS. I also had to designed the UI to keep it simple and functional. It was also a
great
reminder of the event loop.

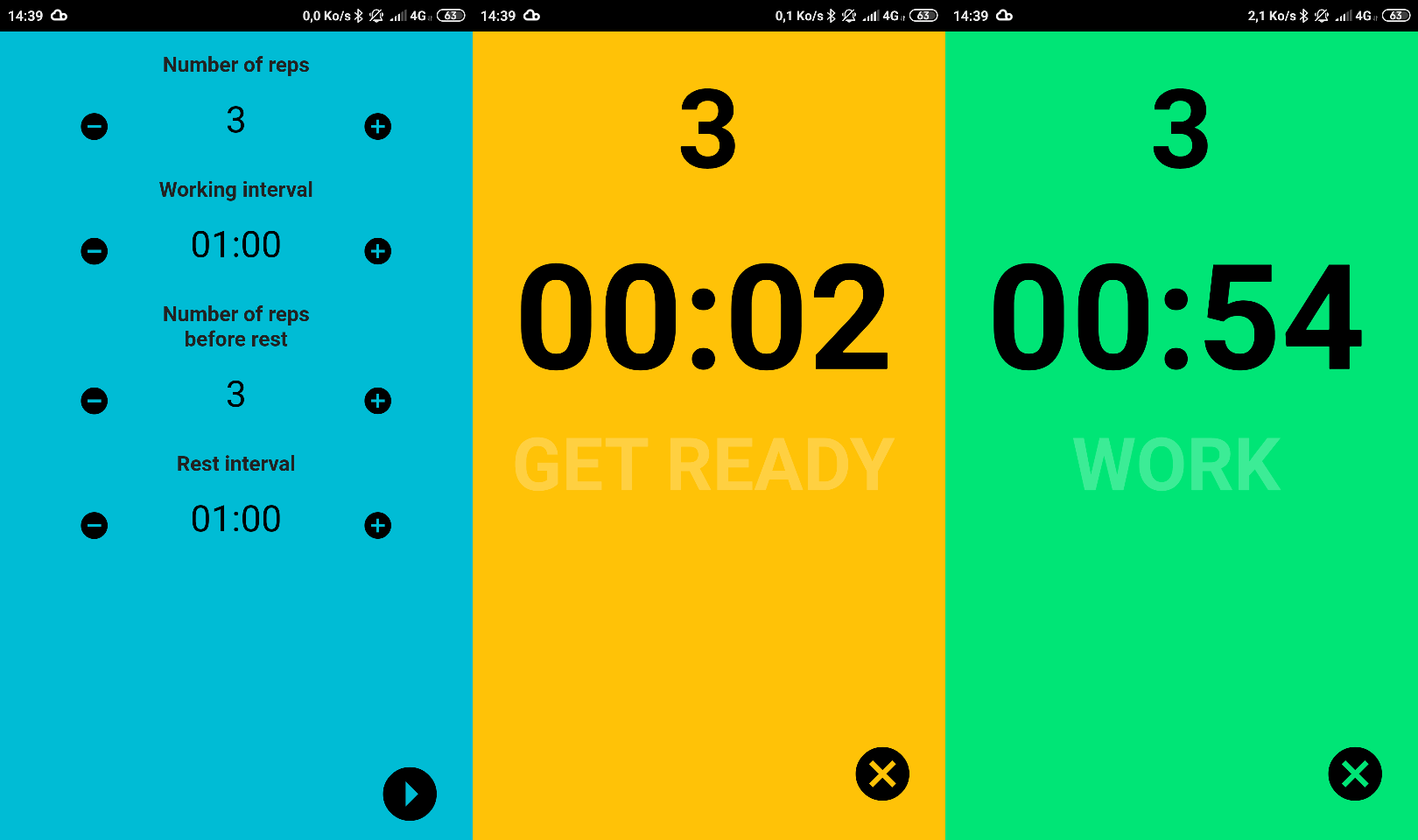
To stay in shape for my Badminton hobby, I casually make fitness sessions. I used my mobile
timer,
but it
was not enough. For example, I need to do 3 repetitions of 30 sec and then one rest repetition
of 45
sec, 3 times in a row.
I wanted to learn to developp mobile app so I choose Ionic framework to program my custom
timer.
Ionic use Typescript, which was perfect because I was learning Angular at the same
time.
I didn't go until the step of publishing my app onto Google Play store, it's why you can see
only the code on Github and not the mobile app in action.

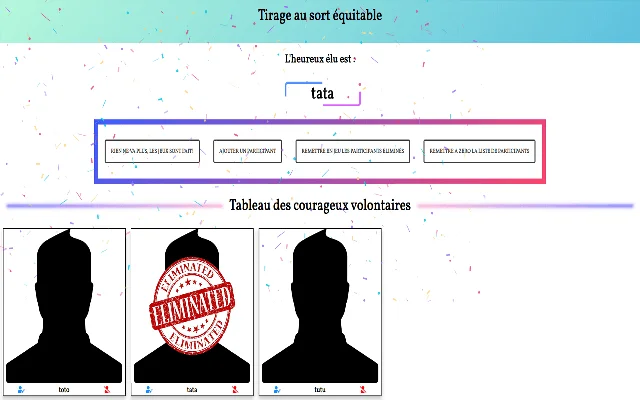
Every morning at work, we start the day with a DSTUM (Daily Stand-Up
Meeting). Each morning, someone had to volunteer to present this meeting. So, to avoid
injustice,
I made a Chrome extension of a random draw.
You can add or delete participant, reset the game to put back former chosen one into the draw
and
also
delete all challengers. In bonus, you have a rain of confetti when you draw someone and
funny
GIF for each action.
Same as Fitness Timer, I didn't go through all the process to publish on Google market for
extension.

When I started to learn web development, I rush into the mainstream framework
Angular.
For
practicing, I quickly made a fancy portfolio, full of interactivity, color and animation. I
hosted
it
for free on Netlify, even if it wasn't finished yet and I was happy about it.
But by taking a step back, I noticed that I was missing the base of web development. All the
HTML,
CSS
and Javacript complexity was hidden by the framework.
That's why I decided to stop this project and get back to the fundamentals, by making
many
little
projects you can see in this new portfolio.

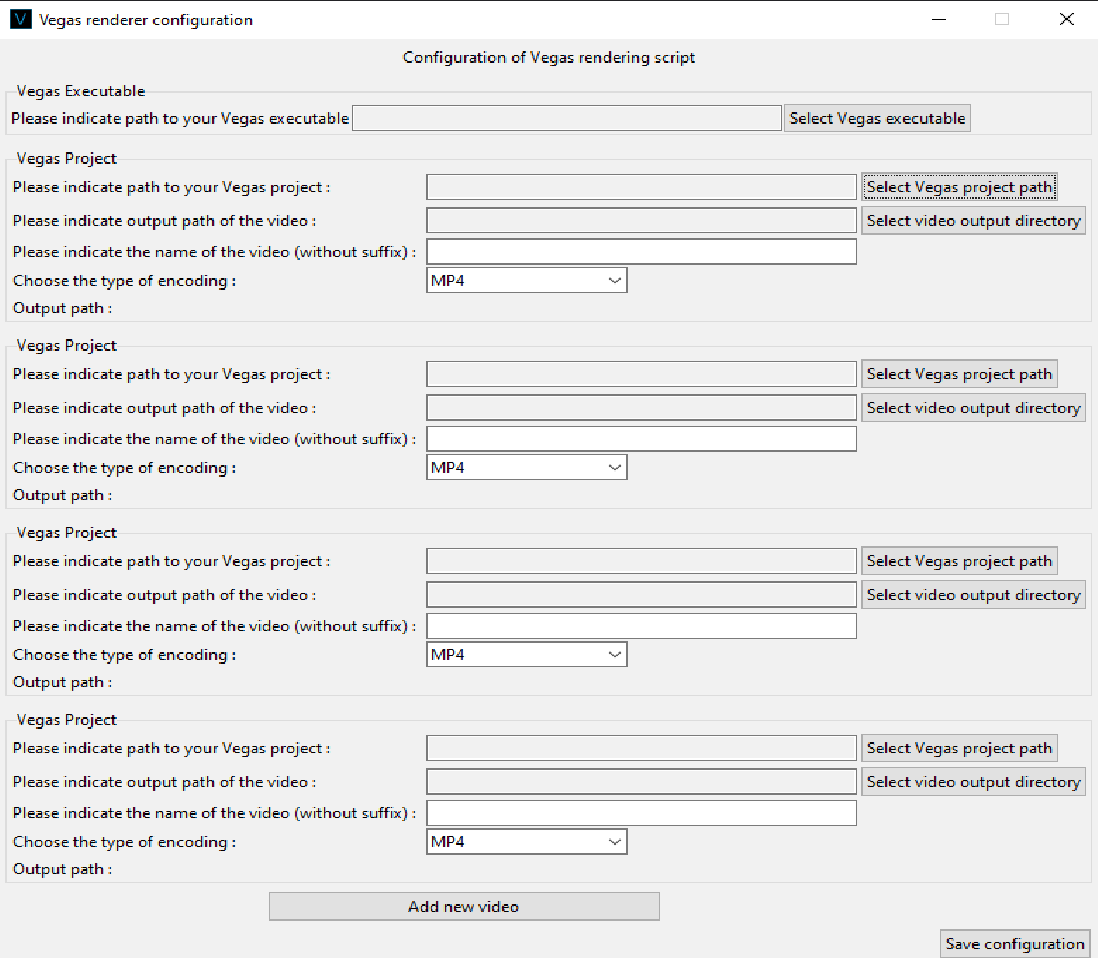
A youtuber that I follow asked for help to create a GUI to ease the use of the script he
made.
Like I was learning Python, it was the perfect occasion for me to learn how to make an
graphical
interface with Python.
I choose to use the old library Tkinter which was well documented and easy to install.
Drawback
is that the design is a litte bit old. Next time i'llgive a try to Kivy
It was also the first time that I take part of a project made by a total stranger. It made me
want
to
work more on open source projects on Github.

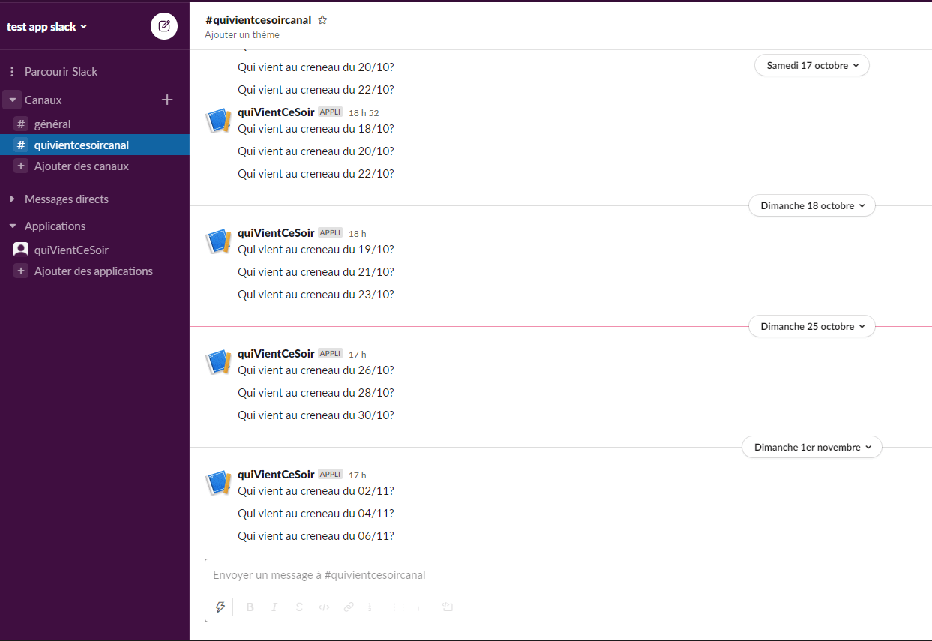
My badminton club is using Slack to share information and chat with all players. Each
beginning of
a week, a member of staff have to post messages to know how many players are planning to come
each
day.
It's pretty boring, so I make a Slack bot to automatically post this message each Sunday.
Like my
badminton club is closed during pandemic, I haven't yes test it in "production".
It was simply made with nodeJS server on Heroku that is launching a script every
Sunday to
call Slack API for posting messages.
Handcrafted by me © 2020